WebSockets is a technology that develops interactive communication between the user’s browser and server. The best part of using a WebSocket is, a user can communicate with the server and receive event-driven responses without continually waiting for the server to reply. The WebSocket related events refresh itself and send the data to the front-end. This feature will be used widely when developing interactive messaging applications.
Problem Statement:-
ReactJS – How to receive event data from back-end using a WebSocket
Description of the Issue:-
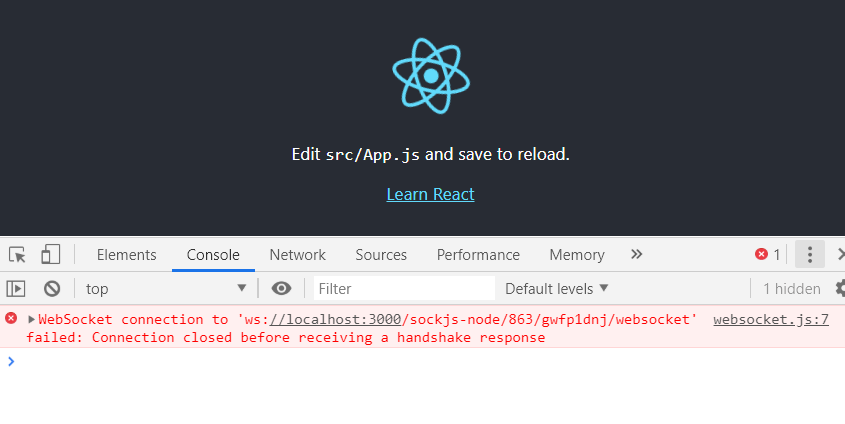
I was working on a healthcare application when I encountered this issue. Our team was testing the video calling functionality, and they found the WebSocket is not receiving data from the back-end. I checked the codes and found the same, which was reported by my team. However, after emitting from the socket, I did not know how to receive it.

The Solution Offered:-
I could not proceed with the data display as I did not integrate WebSocket well, which prohibited the front-end from receiving data from the back-end. I tried different combinations of codes and did not yield the intended result. I took the next step to research, and fortunately, I found the solution relating to the error mentioned above.
I used the following code – socket.on(eventName, function() => {}) and then I was able to receive events and data from the back-end.
Technologies or frameworks or tools – ReactJS.
Soft Suave is the leading web and mobile app development company in India that has top-ranked developer’s expertise in all the latest technologies and tools. If you face errors like the above and need expert consultation in Front-end development, contact Soft Suave to hire top-ranked Front-end developers and fix any problematic errors at an affordable cost.
Thirunavukkarasu, the dynamic Technology Lead at Soft Suave Technologies, propels the team toward cutting-edge solutions with his visionary mindset and technical prowess. As a Java developer, his leadership defines the technological landscape at Soft Suave, ensuring the company remains at the forefront of innovation