Table of Contents
Problem Statement:-
Integrating Firebase Crashlytics in React-Native
When developing a React Native App recognizing real-time crash issue scenarios is a tiresome task. To overcome this, I decided to integrate Firebase Crashlytics into the project.
Firebase Crashlytics is a lightweight, real-time crash reporter used by developers around the world. It enables tracking, prioritizing, and resolving App stability issues efficiently. Moreover, Crashlytics helps to save time troubleshooting by intelligently categorizing crashes and emphasizing the events that led to them.
On top of that, it provides Crash Insights, which are handy hints that identify frequent stability issues and provide tools to help investigate and address them.
Description of the Issue:-
After the successful integration of Crashlytics, getting the log of the error which is causing crashes in real-time will be effortless. It allows capturing App’s errors as app_exception events in Analytics. Plus, it furnishes real-time alerts for new issues, regressed issues, and growing issues. However, I faced difficulty in integrating Crashlytics with the project.
The Solution Offered:-
After extensive research, I came up with a feasible solution which I have explained through several steps. These steps are divided into Android and iOS separately which will greatly help you when you’re building cross-platform Apps.
First, set up the Firebase Crashlytics crash reporting tool,
npm i @react-native-firebase/app
npm i @react-native-firebase/crashlytics
Now register your App with firebase through the following procedure,
- Open the Firebase console in the browser.
- Add your project by entering your project name and following all other steps in the Firebase console, then click Create project.
Android
- After creating the project in the firebase console, click on add app and select android.
- Download google-services.json
- Move the google-services.json file to the project/android/app folder
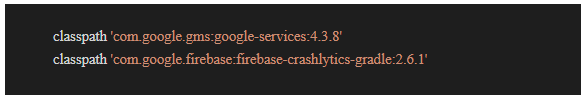
- Open “project/android/build.gradle” file and add below classpaths in dependencies

- Make sure you have added “google()” in build script repositories and all project repositories.
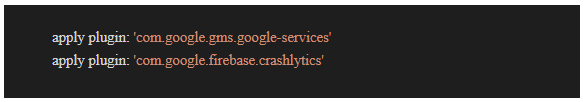
- add following in android/app/build.gradle

- Give “react-native run-android” command in project terminal
iOS
- cd ios && pod install from project directory
- After creating the project in the firebase console, click on add app and select iOS.
- Follow the steps in firebase console
- Download and move GoogleService-Info.plist to project/ios
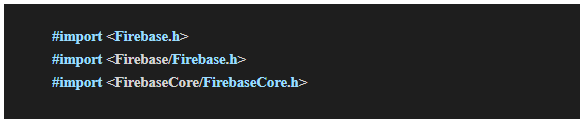
- Add the following in AppDelegate.h

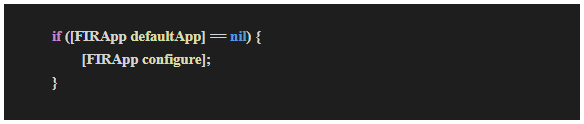
- Add the following code within the didFinishLaunchingWithOptions() of AppDelegate.m

- Give the “react-native run-ios” command in the project terminal.
Technologies or frameworks or tools – React Native
Platforms (Web, Mobile, Etc.) – Mobile
Soft Suave is a leading software development company where you can find and hire React Native developers with a minimum of 5 years of experience. Our developers have excellent coding/programming skills, communication, organizational, and time management skills. We follow a budget-friendly pricing structure to cater to the needs of startups and SMBs.







 8 Years of experience
8 Years of experience