Problem Statement:-
How to insert an eSignature into PDF using HTML?
eSignature is a digital signature that acts as validation in all electronically transferred documents. eSign makes validation convenient no matter which country the signatory resides in. It also saves a lot of time and resources in sending the documents across physically. eSignatures on PDF are feasible only if a PDF is editable. Editing a PDF will allow text, image, and signature addition. Lately, PDFs cannot be edited to stop legal violations. However, with the right PDF editor, editing a PDF is possible.
Description of the Issue:-
I was working on a new implementation for a client’s web application. As a part of the new feature addition, the client wanted to include the eSign feature that will facilitate signature on a PDF document. I faced a few issues in adding this feature as the client wanted to implement this function without any 3rd party PDF editors.
The Solution Offered:-
It was challenging to find a solution for PDF editing without a 3rd party integration. However, after extensive research, I figured out the best way to edit a PDF and add eSignatures using HTML.
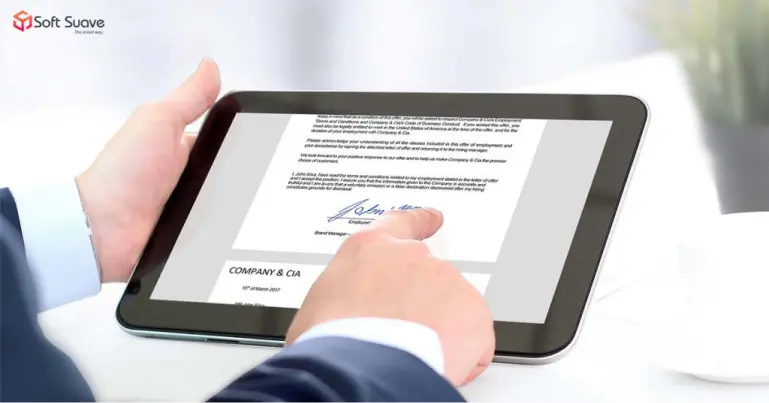
I created an HTML page and added a PDF viewer to display the PDF inside the HTML page. I added an input tab that will capture the signature. To capture the signature separately, I created an input popup that opens to capture the signature. Firstly, the users have to use the input tab to capture the signature simply. Secondly, they have to drag and drop the eSign to the designated place in the PDF document. Finally, the user has to convert as a PDF and use it accordingly. All the above process happens inside the web application without any 3rd party app usage.
Referral/ Support links – https://www.pandadoc.com/
Technologies or frameworks or tools – Angular, NodeJS
Angular is an open-source web application framework maintained by Google and supported by a community of individuals and corporations. It is commonly used in building single-page applications and dynamic apps with the help of HTML and TypeScript. Angular solves almost all the challenges when creating a web app by combining dependency injection, declarative templates, end-to-end tooling, and integrated best practices. The MVC architecture implementation and enhanced design architecture of Angular make web applications easier and smooth for web app developers.
Platforms (Web, Mobile, Etc.) – Web
Soft Suave is a leading web and mobile app development company that houses the finest Angular developers in India. The developers are proficient and have more than 8+ years of hands-on experience in Angular. When you hire dedicated Angular developers from Soft Suave, you get developers who excel in communication, productivity, and ensuring client projects are delivered on time. Our developers never shy away to face complex challenges and strive to offer impeccable solutions at an affordable cost.
Madhu, the adept Project Manager at Soft Suave Technologies, ensures successful project delivery with a strategic mindset and commitment to excellence. Skilled in frontend (React, Angular) and backend (Node.js, Python) technologies, his leadership fosters continuous improvement. Connect with Madhu to explore how Soft Suave’s projects excel under his guidance.