Table of Contents
Problem Statement:-
How to start a Zoom meeting within any iOS native application using Zoom SDK in Swift.
Zoom is a HaaS (Hardware as a Service) product that offers world-class communication experience with video telephony and online chat services. Zoom is widely popular for teleconferencing, telecommuting, distance education, and social relations. Moreover, Zoom achieved exponential growth during this unprecedented coronavirus pandemic, making the whole world shut down for a few months.
Description of the Issue:-
I was working on an iOS application that allows patients to fix online appointments with doctors. The application was embedded entirely in WKWebView. The client requirement was to integrate Zoom into the application. However, on clicking the Zoom start meeting button, the button’s action would trigger window.open() in JavaScript, which had no effect on starting a zoom meeting in Safari.
The Solution Offered:-
I integrated Zoom SDK into our project successfully by following a few steps that are listed below.
1. Register Your App:
To register your app, visit the Zoom App Marketplace and click on the Develop option in the dropdown on the top-right corner and select Build App. A page with various app types will be displayed. Select SDK as the app type and click on Create.
2. Generate App Credentials:
To allow your app to integrate, the Zoom platform generates a set of unique credentials used to generate the tokens needed to authorize each request. The unique set of app credentials generated for you by the Zoom marketplace includes an SDK Key and SDK Secret. Having retrieved your SDK Key and SDK Secret, your app is all set to utilize any Zoom SDKs.
3. Development environment for Zoom SDK in iOS platform :
iOS IDE: Xcode
iOS system version: min support = iOS 8, max support = iOS 13
iOS device and simulator: Zoom SDK & SDK demo will work only in the following environment.
Real iOS Device:
Type: iPhone, iPad, iPod
OS: iOS 8 to iOS 13
Emulator
Type: iPhone, iPad
OS: iOS 8 to iOS 13
4. Download the Zoom SDK :
There are two versions of SDK – one will work on both device and emulator, and the other one will only work on the real device. Please visit Zoom Github repo for further information: https://github.com/zoom/zoom-sdk-ios.
Please visit https://github.com/zoom/zoom-sdk-ios/releases to get the Zoom SDK versions.
Let us install the latest zoom version v5.0.24433.0616.
The code in the “Source Code (zip)” is the device-only version. It only works on a real device. Please use this version if you would like to upload it to the Apple App Store.
5. Integrate Zoom SDK to the project :
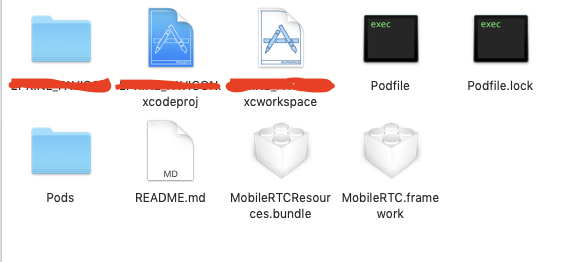
Zoom iOS SDK requires the following frameworks:
MobileRTC.framework
MobileRTCResource.bundle
Drag and drop the above two frameworks into the project:

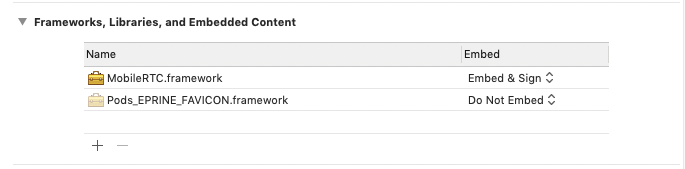
In your project setting, navigate to the General section: Zoom iOS SDK is a dynamic library, which requires importing into the following – Frameworks, Libraries, and Embedded Content.

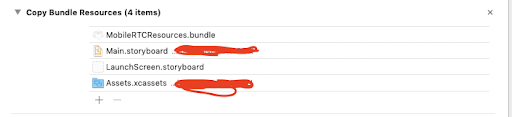
Then navigate to Build Phases > Copy Bundle Resources, and add MobileRTCResources.bundle:

After importing the framework and bundle, now you can start using Zoom services inside your own applications.
6. Required permissions:-
Zoom video conferencing requires the following permissions:
- Microphone
- Camera
- Bluetooth
- Photo Library
You need to specify these permissions in your project settings Info.plist.
- Open your Info.plist, right-click at the empty space, and select Add Row.
- A new row will be added, for the key, select “Privacy – Camera Usage Description,” input any descriptions for your permission request in the value column.
- Add other rows for “Microphone, Bluetooth, and Photo Library.”
Info.plist
<key>NSBluetoothPeripheralUsageDescription</key>
<string>We will use your Bluetooth to access your Bluetooth headphones.</string>
<key>NSCameraUsageDescription</key>
<string>For people to see you during meetings, we need access to your camera.</string>
<key>NSMicrophoneUsageDescription</key>
<string>For people to hear you during meetings, we need access to your microphone.</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>For people to share, we need access to your photos</string>
AppDelegate
Go to Appdelegate.swift file and use the below-mentioned code:
import UIKit
import MobileRTC
import MobileCoreServices
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate, MobileRTCAuthDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
authenticateZoomSDK()
return true
}
func onMobileRTCAuthReturn(_ returnValue: MobileRTCAuthError) {
print(returnValue)
if (returnValue != MobileRTCAuthError_Success) {
let msg = “SDK authentication failed, error code: \(returnValue)”
print(msg)
}
}
func authenticateZoomSDK() {
let mainSDK = MobileRTCSDKInitContext.init()
mainSDK.domain = “zoom.us”
mainSDK.enableLog = true
MobileRTC.shared().initialize(mainSDK)
let authService = MobileRTC.shared().getAuthService()
let clientKey = CLIENT_KEY
let clientSecret = CLIENT_SECRET
if let authService = authService {
authService.delegate = self
authService.clientKey = clientKey
authService.clientSecret = clientSecret
authService.sdkAuth()
}
}
}
Now move to your ViewController, where you wanted to implement Zoom video calling and use the below-mentioned code.
import UIKit
import MobileRTC
class ViewController: UIViewController {
//Zoom related variables
let kSDKUserName: String = ZOOM_USER_NAME
let kSDKUserID: String = ZOOM_ID
var zak: String?
var kSDKMeetNumber: String?
let appShare: Bool = false
//MARK:– Override methods
override func viewDidLoad() {
super.viewDidLoad()
startZoomMeeting()
}
//MARK:– Start Zoom meeting
func startZoomMeeting() {
if(self.kSDKMeetNumber == “”) {
print(“Please enter a meeting number”)
return
} else {
//let auth = MobileRTC.shared().isRTCAuthorized()
let getservice = MobileRTC.shared().getMeetingService()
if let service = getservice {
service.delegate = self
//service.customizeMeetingTitle(“Sample meeting title”)
let user = MobileRTCMeetingStartParam4WithoutLoginUser.init()
user.userType = MobileRTCUserType_APIUser
user.meetingNumber = kSDKMeetNumber
user.userName = kSDKUserName
user.userID = kSDKUserID
user.isAppShare = appShare
user.zak = zak
let param = user
let ret: MobileRTCMeetError = service.startMeeting(with: param)
print(“onStartMeeting: \(ret)“)
}
}
}
}
extension WebViewControl: MobileRTCMeetingServiceDelegate {
func onMeetingStateChange(_ state: MobileRTCMeetingState) {
print(” Meeting state: \(state)“)
}
}
}
If you follow all the steps mentioned above correctly, you will see the zoom meeting screen in your Zoom SDK implemented ViewController.
Referral/Support Links:
https://marketplace.zoom.us/docs/guides/getting-started/zoom-platform
https://medium.com/macoclock/zoom-sdk-integration-in-ios-swift-25ce12c0be8c
Technologies or Frameworks or Tools:-
Swift is a powerful and intuitive programming language developed by Apple Inc. for iOS, iPadOS, macOS, watchOS, tvOS, and Linux. Using Swift to write codes in interactive and fun. It is also safe and faster than other programming languages. Most of the developers love to code using Swift and choose iOS development because of the dynamic nature of the language. Moreover, as Swift is a single programming language for all the Apple products, gaining experience is simple and faster.
Platforms (Web, Mobile, Etc.) – Mobile – iOS
Soft Suave is the best web and mobile app development company in India that offers the top-ranked iOS developers in India for iOS app development services across the globe. The developers are committed, highly-talented, and have immense hands-on experience in a wide array of industry verticals. If you want successful and affordable iOS applications, get in touch with Soft Suave to hire best-in-class iOS developers.







 8 Years of experience
8 Years of experience